By default, Profile Forms in PCRecruiter are displayed as a simple table, split into two columns. The left column (40% width) contains the questions. The right column (60% width) contains the answers. Any ‘Caption’ Questions will spread across both columns. While this format may be suitable for short forms or internal call scripts and data sheets, applying Custom HTML adds a ton of flexibility in terms of design and functionality. Essentially, anything that can be done with a web page can be done with a Profile.
Profile Styler #
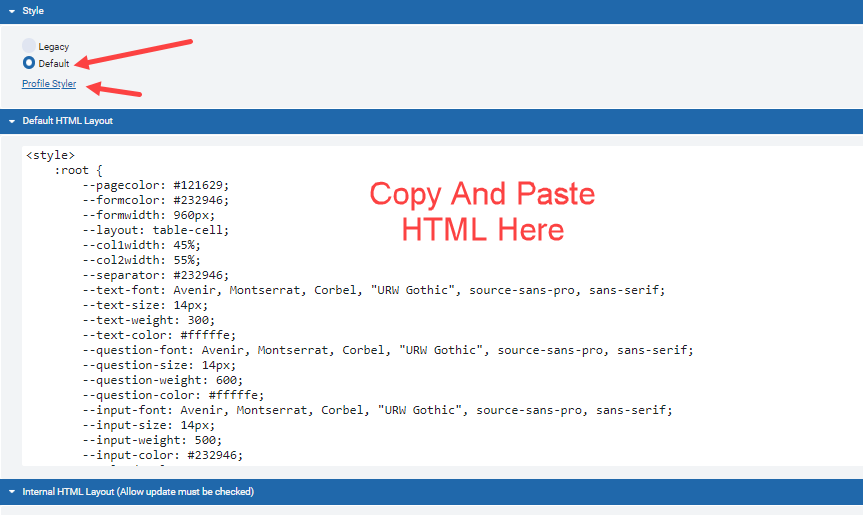
The Style panel appears at the top of the Custom HTML area within the Profile Editing screen. The toggle here offers an option to use the ‘Default’ style base for your profiles, or the ‘Legacy’ base (pre February 2024), which may be needed if you are applying styles that were created with the older base in mind. For most purposes, this can be left on ‘Default’.
The Profile Styler is a utility for quickly creating and visualizing simple color themes for Profile Forms. This can help you brand Profiles and add your logo or identity colors without hand-coding CSS.
- Open the Profile Styler.
- Use the settings to adjust the colors and fonts. The “Predefined Themes” dropdown can be used to select from a few preset color and font options, or you can enter your own choices. The screen will update in real-time to give you a sense of the way it will look.
- Once you have created a style you are happy with, copy the Custom HTML content from the bottom of the page.
- In your Profile, expand the Default HTML Layout (if not already expanded) and paste the code into place.
- Click Save to apply the new theme.
The code generated by the Profile Styler can be further adjusted to create more detailed styles as needed.
Custom Layouts #
Each Profile can have up to three separate layouts:
- Default HTML Layout: This layout is seen by any External recipients of an emailed Profile link. If no Internal or Print layout is defined, the Default Layout will be applied in those cases as well.
- Internal HTML Layout: This layout is seen by PCRecruiter Users adding or editing the Profile. By using an Internal HTML Layout, you may give the PCR User additional fields that are not visible to candidates or other contacts who view the Default Layout. You may also present instructions, images, or other information separately for Internal and External contacts by using separate HTML Layouts.
- Print HTML Layout: The Print layout is applied when the Profile is converted to PDF form, or when the read-only “View” link for the Profile is opened. Creating a Print Layout allows you to add branding, hide specific items, format for 8.5×11 paper, and so on without affecting how the form will appear when it is being submitted or edited.

Creating a Custom Layout #
Profile HTML Layouts are built using the standard HTML, CSS, and JavaScript familiar to any web designer.
The following elements are always wrapped around the Custom HTML Layout, and therefore no <form>, <body>, or <html> tag should be included in the Layout itself.
<html>
<body>
<form id="Profile">
<div id="profilebody">
</div>
</form>
</body>
</html>
There are two general routes to take when creating a Custom Layout. The first is for applying a basic ‘shell’ to the stock Profile form, and the second is for completely bespoke form designs.
[[Profile]] Insert #
Inserting the [[Profile]] merge tag into the HTML will place the entire default PCRecruiter Profile table layout into the document. With this tag, you can create an HTML Layout that contains CSS, header/footer content, Javascript, and so on without creating a complete field-by-field custom layout. This is helpful for applying basic branding or custom scripts to the stock table layout. Unlike a complete field-by-field Custom Layout, a Layout that simply uses the [[Profile]] insert can be copied from one Profile form to another regardless of the form’s content.
<style>
#profilebody {font: normal 14px Tahoma; color:#000}
</style>
<header>Company Name</header>
<section>
<h1>Candidate Info</h1>
[[Profile]]
</section>
<footer>Contact Info</footer>
[[Q#]] and [[A#]] Insert #
For complete control of the page layout, you may insert questions and answers by number. For example, inserting [[Q1]] puts the content of Question #1 into the document. Inserting [[A1]] puts the input for Answer #1 into the document. It is acceptable to insert answers without their accompanying questions if you wish to put the question text directly into the HTML.
A sample HTML Layout may look like this:
<style>
#profilebody {font: normal 14px Tahoma; color:#000}
</style>
<header>Company Name</header>
<section>
<h1>Candidate Info</h1>
<div>[[Q1]] [[A1]]</div>
<div>[[Q2]] [[A2]]</div>
</section>
<footer>Contact Info</footer>
[[T#]] — When creating a “Print HTML Layout”, inserting [[A1]] will result in a <div> tag containing that answer’s text. If you wish to output a <span> instead of a <div>, which allows for answer content to be cleanly inserted into a <p> tag, use [[T#]] instead of [[A#]].
Design Tips
When designing a Profile Layout, it can be helpful to open the form from any database record in a new window and leave it open throughout the design process. You can refresh this window to see how your changes affect the live form. You can also use the Print Profile option in the Action menu on the Profile to display a list of the questions with their corresponding numbers and answer types to reference while designing.
- Because these complete custom layouts reference Questions by their number, it is best to create all of the Questions first and then create the HTML Layout. If questions are deleted, added, or moved into a different order, the HTML Layout will need to be updated accordingly. If multiple-choice answer options are changed after the form has been designed it usually will have no adverse effect, as long as the question hasn’t been moved to a new numeric order.
- Make sure that any question which has been marked as “Required” is included in the appropriate layout. The form will be unable to save if a field that isn’t present on the screen has been required.
- Answers in the Profile are automatically given an ID attribute containing ANS followed by the question’s number (e.g. <input id=”ANS30″ class=”pcrtextbox…). You can apply style or functionality to them by referencing that ID in your custom template if you do not want/need to create your own classes and IDs around them.
The stock Profile forms use styles from https://www2.pcrecruiter.net/pcrimg/inc/web2default.css. The primary classes used in the HTML include:
- .pcrheadingcolor – the left side of the table
- .pcrtablecolor – the right side of the table
- .pcrformwidth1, .pcrtextbox, .pcrcheckbox, .pcrselect, .pcrtextarea – form elements
- .pcrprofilecaption – any ‘Caption’ answer rows
You can override these built-in style definitions with your own. JavaScript and CSS can also be used for a variety of added functionality, such as tabbed layouts, custom form validation, images, showing and hiding sections, mobile-friendliness, and so on.
The following CSS Variables can be used for setting the :root style elements:
- –pagecolor: The <body> background color.
- –formcolor: The <form> background color.
- –formwidth: The max-width of the form.
- –layout: Accepts ‘display’ values such as block or table-cell
- –col1width: The width of the questions column cell.
- –col2width: The width of the answers column cell.
- –separator: The color of the row separators.
- –text-font: The font-family for the table and form.
- –text-size: The font-size for the table and form.
- –text-weight: The font-weight for the table and form.
- –text-color: The color for the font of the table and form.
- –question-font: The font-family for the heading/question text.
- –question-size: The font-size for the heading/question text.
- –question-weight: The font-weight for the heading/question text.
- –question-color: The color for the heading/question text.
- –input-font: The font-family for the form inputs.
- –input-size: The font-size for the form inputs.
- –input-weight: The font-weight for the form inputs.
- –input-color: The color for the form input text.
- –upload-color: The background color for the file upload buttons.
- –upload-text: The font color for the file upload buttons.
- –button-color: The background color for the submit button. Also controls the color of radio and checkbox inputs.
- –button-text: The font color for the submit button.
